サイトを常時SSL化してみた!

このサイト、ロリポップのサーバに乗ってるんですが、独自SSLが無料で使えるようになったとメールで案内がきてまして。
さらにたまたまSSL化の記事が目に入ったのもあり、いい機会かなと思って、サイトの常時SSL化終わらせちゃいました( ´艸`)
常時SSL化作業メモ
おおまかに私は以下の手順でやりました。
サイトのバックアップを取る
↓
サーバで独自SSLの設定する
↓
WordPressのURL設定変更
↓
内部リンクをすべてhttpsに書き換える([Search Regex]プラグイン使用)
↓
.htaccessで301リダイレクト設定
↓
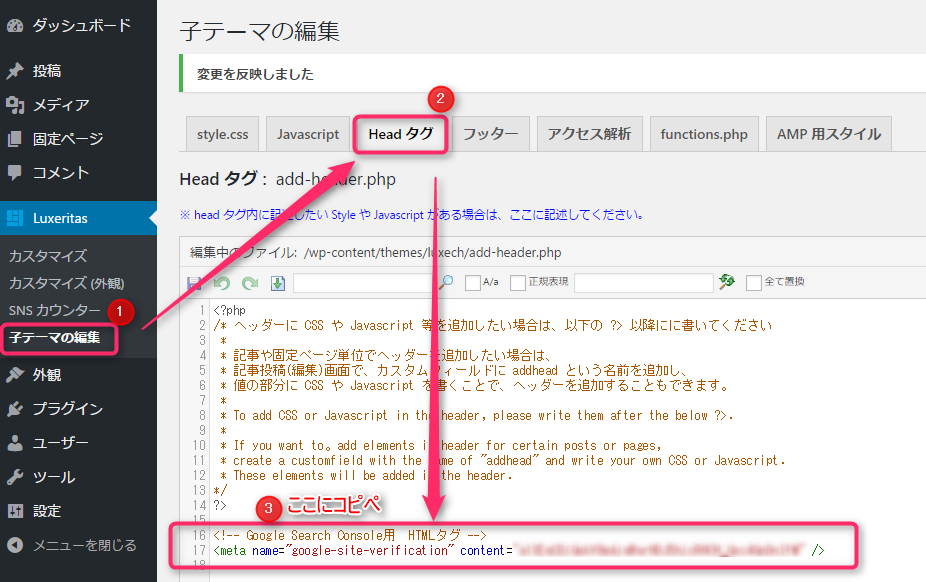
Google analytics と Google Search Consoleの設定変更
具体的な手順は主にこちらの記事を参考にやりました!
WordPressサイトをhttpからhttpsにしよう!【対応手順を丁寧に説明】
なお、バックアップについてはこちらを参考にさせていただきました!
WordPress手動バックアップ~ロリポップ編
ただ、3点ほど行き詰った点があったのでざっくりと( ..)φメモメモ
内部リンクを一括でhttpsに書き換えたがうまくSSL化されない
[Search Regex]プラグインでhttpをhttpsに全置換えしました。
しかし、うまくいっていれば、サイトにアクセスしたときにURL欄にEdgeだと鍵マークがでたり、chromeだと緑の字で「保護された通信」って出るんですが、それが出ない。
私はいつもChromeを使っているのですが、ビックリマークに〇のマークが出てしまう。
原因調査から。
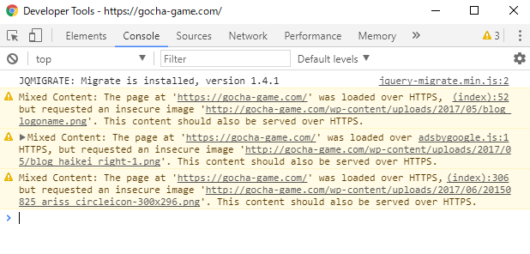
ChromeだとF12キーでDeveloper Toolsを開き、Consoleタブを開くと…。
要するに、httpのままのコンテンツが混ざってるので、完全ではなかった、ということですね。
で、ここからhttpsになってないところを特定。
ロゴ画像と背景画像とサイドバーの自己紹介画像でした。
それぞれ外観カスタマイズとウィジェットから手動で修正。
無事。保護された通信が表示されました!
.htaccessを利用した301リダイレクト方法がうまく動かない
サイトの手順どおりやったんですが、なぜかトップページにしかリダイレクトがはたらきませんでした。
ロリポップの場合、.htaccessに元々WordPressのナニカが書かれてるんですけど、そこより下に追記してたのでダメだったぽい。
WordPressの記述より上に追記で個別ページもちゃんとリダイレクトされるようになりました!
Google Search Consoleのサイトマップ送信がうまくいかない
新規でhttpsのを追加して、サイトマップの送信をしたけど、なぜか失敗する。
で、プロパティ自体を消して、再度作り直したらうまくいきました(;^ω^)
解決方法が謎。