WordPressテーマ「Luxeritas」: Google Search ConsoleのHTMLタグ貼り付け方法

WordPressに関してど素人初心者なので、ちょっとしたことでもメモっていきますよ!( ..)φ
私と同じことをやりたいけど、情報が足りない…ってことも、ひょっとするとあるかもしれないし…?
Google Search Console登録した!HTMLタグはどこに貼る?
有名な[All in SEO Pack]プラグインを使ってるとプラグイン設定の中にあるみたいだけど、WordPressテーマ「Luxeritas」の作者様曰く、そういったプラグインはむしろ導入しないほうがよいとのこと。
Luxeritas固有のカスタマイズ項目もひととおり眺めて見たけど、特別貼り付ける欄みたいなところはなさそうなので、子テーマのソースコードに貼ることに。
※見落としてたらごめんなさい><
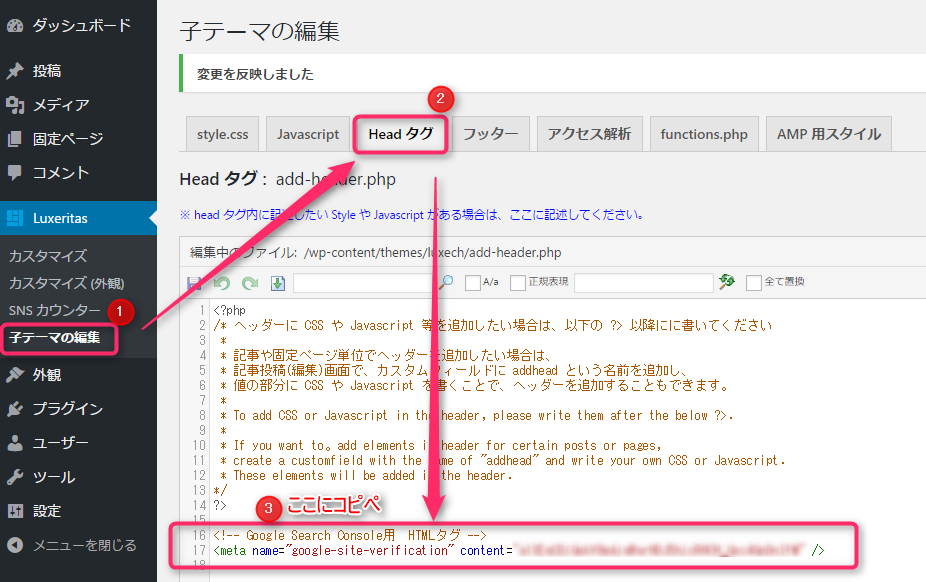
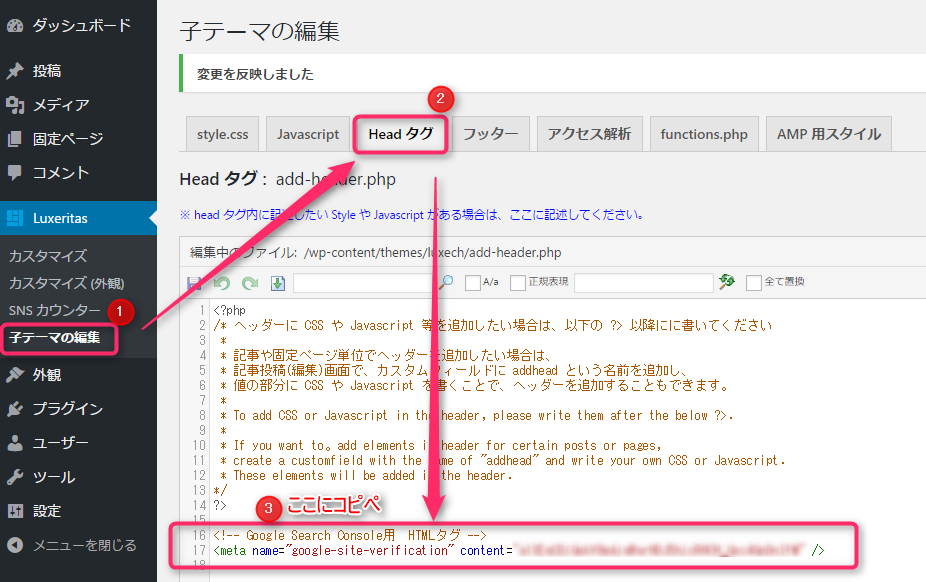
貼り付ける場所はここですね↓
[Luxeritas]メニュー>[子テーマの編集]>[Headタグ]の 14行目の[?>] 以降のどこか

貼り付けたら、フロッピーマークで保存!
画像のように「変更を反映しました」と出たら、編集完了!反映できてます。
コメントの必要性
ちなみに
<!-- Google Search Console用 HTMLタグ -->
の部分は、私が勝手に書いた、ただのソースコード上のメモです。
コメントってやつですね。
たぶん、WordPressテーマをカスタマイズするにつれて、他にもいろいろ記述が増えていく可能性があるので、最初にコメントはできる限りいれるようにしてます。
もちろん無くてもちゃんと動きますよ。
しかし、これくらいコメントいらんやん、って思うやん?
あとあとソースコードを見たときに、ナニコレ??ってなるんやで…
過去の自分、これなにしたん…?って。
過去の自分に会いにいって聞きたい!なにしたんか聞きたい!って。
プログラム書いててもよくなります。
プログラムの専門家じゃないので、ソースコードぱっと見て、「あ~、この部分はこういうふうに動くなあ」なんてわかりません。
わかるようになりたい。わかる力をください。
そもそもGoogle Search Consoleの登録方法がわからない、HTMLタグってどこにあるの?って方は下記のようなサイトを参考にすると良さげ。ググると他にも出てくるよ!